Documentation for Kicksecure Wiki Editors
Syntax Highlighting vs Link Suggestions, Links with Web Archive, Onions, CodeSelect, Wiki Editor Save Buttons, Floppy Disc Restore Button, Super Menu, Table of Contents Level Switcher, Back to the Top Button, Full Screen Button, Expand Button, Mini Navigation, External Redirects Documentation, MultiWiki, mass search and replace - ReplaceText, and more.
Header versus Extraneous Newline at the Top[edit]
Header should come first on every page
WikiSEO newline
https://github.com/octfx/wiki-seo/issues/30![]()
Save Buttons[edit]
JavaScript (JS) version:
If you are not sure which button to use, the Save Changes is a good choice. Feel free to experiment with the Save Changes button and use it if it seems useful for you.
no-JavaScript (noJS) version:
A bit of potential confusion:
The button Submit changes is renamed to Save Changes when JS is enabled.
Pen Symbol - Syntax Highlighting[edit]

Pen SymbolEnabling/Disabling syntax highlighting which is useful for editors.
With:
Without
Symbol:
This is thanks to extension CodeMirror![]() .
.
Syntax Highlighting vs Link Suggestions[edit]
When enabling syntax highlighting using the Pen Symbol, link suggestions (by extension LinkSuggest![]() ) will be broken. This is an upstream bug. Extension:CodeMirror incompatibility with, breaks Extension:LinkSuggest
) will be broken. This is an upstream bug. Extension:CodeMirror incompatibility with, breaks Extension:LinkSuggest![]()
So if the editor wishes to receive link suggestions, (temporarily) disable syntax highlighting using the Pen Symbol. When the editing task requires no link suggestions, enabling syntax highlighting might be useful. It is easy to switch from one mode to another.
Floppy Disc Restore Button[edit]

This feature requires JavaScript (JS).
Every time you press one of the following buttons:
it will store the page edits in your browser local storage. To restore it press the Floppy Disk Restore ![]() button again.
button again.
Figure: Floppy Disc Restore Button Screenshot
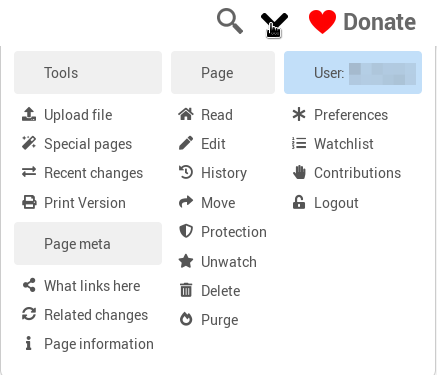
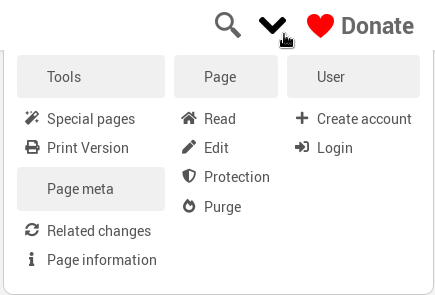
Super Menu[edit]

Super MenuThis is the Super Menu. Not much to explain about it. Just mentioned here to define what is meant by Super Menu.
Figure: Super Menu Screenshot
 Figure:
Figure: Super Menu When Logged In Screenshot
CodeSelect[edit]
Syntax:
{{CodeSelect|code=
text
}}
Example:
{{CodeSelect|code=
example text
}}
Result:
example text
CodeSelect Syntax Highlight[edit]
- Simple example
- echo 'Hello World'
- Simple example inline
- This can also be inline echo 'Hello World' like this.
- Simple example with html
<div class="html-example"> Hello World </div>
- Html example no highlight
- <div class="html-example"> Hello World </div>
- Html example force Bash (makes no sense, just for demonstration)
- <div class="html-example"> Hello World </div>
- Html insert mode hidden text attack example
- Html insert mode styling example
- More Info here
- Button image example without source
- echo "Hello World"
- Button image example with source
- echo "Hello World"
- Target example text only
This is example 1
- Target example with image
This is example 2
- Target example with html, but default lang bash
<html>
<body class="active-body">
This is our HTML example!
</body>
</html>
- Target example with html
<html>
<body class="active-body">
This is our HTML example!
</body>
</html>
- Target example with html, but lang none
<html>
<body class="active-body">
This is our HTML example!
</body>
</html>
Table of Contents Level Switcher[edit]
Change the orientation of the table of contents. Choose which one suits you.

Figure: Table of Contents Level Switcher
Back to the Top Button[edit]
It is the arrow down button allow user to press on it and send the scrolling to top of the page immediately instead of scrolling up.

Figure: Back to the Top Button
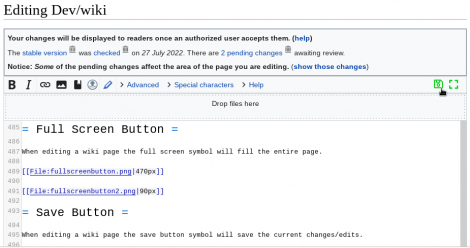
Full Screen Button[edit]

When editing a wiki page the full screen symbol will fill the entire page.
Figure: Full Screen Button
LinkSuggest vs CodeMirror[edit]
Unfortunately, Extension:CodeMirror![]() breaks Extension:LinkSuggest
breaks Extension:LinkSuggest![]() .
.
Workaround: CodeMirror can be disabled by pressing the Codemirror-icon.png![]() .
.
upstream bug reports:
Links[edit]
- Default MediaWiki Link Creation
- clearnet → automatically adding link to web archive
- Syntax:
[https://www.kicksecure.com Kicksecure Homepage]
- Example: Kicksecure Homepage

- Syntax:
- onion → no extraneous onion archive link
- Syntax:
[http://www.w5j6stm77zs6652pgsij4awcjeel3eco7kvipheu6mtr623eyyehj4yd.onion Kicksecure Homepage]
- Example: Kicksecure Homepage

- Syntax:
- link to web archive → no extraneous archive link
- Syntax:
[https://web.archive.org/web/https://www.kicksecure.com this link]
- Example: this link

- Syntax:
- clearnet → automatically adding link to web archive
- Technical Background:
- This is not based on any wiki template.
- This is thanks to link-to-archive
 MediaWiki Extension.
MediaWiki Extension. - The simple way for wiki editors to write most links.
- clearnet + archive + onion
- Syntax:
{{Archive_link|url=https://www.kicksecure.com|text=Kicksecure Homepage|onion=http://www.w5j6stm77zs6652pgsij4awcjeel3eco7kvipheu6mtr623eyyehj4yd.onion}} - Example:
Kicksecure Homepage


- Syntax:
- clearnet + archive (No Onion)
- Syntax:
{{Archive_link|url=https://www.kicksecure.com|text=Kicksecure Homepage}} - Example:
Kicksecure Homepage

- Same as Default MediaWiki Link Creation.
- In this case, Default MediaWiki Link Creation might be simpler.
- Syntax:
- Archived Only - In case live version is permanently unavailable.
{{Archive_link|url=https://web.archive.org/web/https://www.kicksecure.com|archive=copy|text=Kicksecure Homepage (Archived)}}- Example:
Kicksecure Homepage (Archived)

- No Archive - In case archived link would be too long, inappropriate.
{{Archive_link|url=https://www.kicksecure.com|text=Kicksecure Homepage|archive=none}}- Example: Kicksecure Homepage
- Technical Background:
- This is not based on wiki template archive_link. (Source code documentation under Dev/mediawiki.)
- No MediaWiki extension is involved.
- This is for special links, i.e. links which might be archived only (no more clearnet version available), onion only (no clearnet version available) or for links which should not automatically add a link to the web archive in special places (header, footer) for stylistic reasons.
- Kicksecure wiki link - (similar an example above, just easier to use than writing Kicksecure onion by hand)
- Syntax:
{{Kicksecure_wiki|wikipage=Test|text=Test new security features}} - Example:
Test new security features


- Syntax:
- Kicksecure website link - (similar an example above, just easier to use than writing Kicksecure onion by hand)
- Syntax:
{{Kicksecure_link|wiki/Test|{{Kicksecure}}}} - Example:
Kicksecure


- Syntax:
- Archive_link Common Usage Mistakes:
- Protocol handler
httporhttpsis required. - wrong:
|onion={{QubesOS_onion}} - correct:
|onion=http://{{QubesOS_onion}}
- Protocol handler
- Twitter link
- Syntax:
{{Twitter_link|link-without-domain-name|description}} - Preformatted Example:
{{Twitter_link|moxie/status/1337434126186553345|was debunked by Moxie Marlinspike}} - Live Example: was debunked by Moxie Marlinspike

- Syntax:
Special:SpecialPages[edit]
Expand Button[edit]
<div class="toccolours mw-collapsible mw-collapsed">
For {{project_name_short}} VirtualBox import instructions, please press on expand on the right.
<div class="mw-collapsible-content">
Hidden Text Here
</div>
</div>
CodeSelect with pipes[edit]
Use
{{!}}
rather than
|
Or simply have a look at the mediawiki markup for the following example.
Exec=cat file | grep something
related: CodeSelect implementation source code documentation
pre tag with white spaces[edit]
Try making the opening tag
<pre style="white-space: pre-wrap;"> ...
instead of normal pre>.
Example with pre-wrap:
leading white space example
Example without pre-wrap:
leading white space example
Seems currently not required with the mediawiki skin used at time of writing.
There are a number of other wrapping/whitespace options![]() if that doesn't work for what you need.
if that doesn't work for what you need.
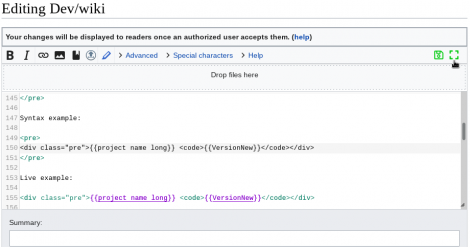
pre tags with variables[edit]
Syntax:
<div class="pre"> </div>
Syntax example:
<div class="pre">{{project_name_short}} <code>{{VersionNew}}</code></div>
Live example:
17.2.0.1JavaScript vs no-JavaScript[edit]
Syntax example:
<div class="show-for-nojs-only"> NoScript version: Text is only show when JavaScript is not active </div> <div class="show-for-js-only"> JavaScript version: Text is only show when JavaScript is active </div>
Live test:
NoScript version: Text is only show when JavaScript is not active
JavaScript version: Text is only show when JavaScript is active
[edit]
Example syntax:
<div class="mininav"> * [[Documentation]] * [[FAQ]] * [[Support]] * [[Advanced Documentation]] </div>
Live example:
Live Wiki Pages Examples:
Thumbnails[edit]
- thunbnail including link but without thubnail enlarge button.
- example:
<div class="thumb-hide-enlarge">[[File:Download-vbox.jpg|thumb|link=VirtualBox|250px|class=hide-enlarge]] </div>
- example:
Homepage Edits[edit]
The root page kicksecure.com (without anything after the slash (/) is being refereed to as homepage.
Editing the wiki is simple. Please consider doing some (minor) wiki edits first to learn that process generally.
Editing the homepage is unfortunately not that simple.
The edit button on the homepage is functional but the wiki source is not obvious how that works. Homepage is raw HTML based on a wiki widget, Widget:Page_Homepage but that cannot be edited by non-admins for security reasons. The MediaWiki Widget extension lacks the capability to
The homepage widget source code however can be viewed in a copy/paste friendly format.
1. View Widget:Page_Homepage wiki source and copy it as-is to Dev/Page_Homepage to update that page as updates to that page are currently manual.
2. Edit Dev/Page_Homepage.
3. Testing.
Testing is difficult. Setting up a replication of the wiki is a rather complicated, time consumption process. Short of that, please just check that the modified HTML is valid (at least has not more issues than the original) using some HTML validator.
4. Notify in the forums that an edit was suggested.
5. It will then be reviewed by admins
6. Discuss this process in the forums in case of issues (such as two people working at the same time on it, unlikely for now).
External Redirects Documentation[edit]
Setting up External Redirects[edit]
For example, https://www.whonix.org/wiki/Software was moved to https://www.kicksecure.com/wiki/Software
Note: Using Software as an example here.
1) Go to migrated page from Whonix wiki:
- Go to https://www.whonix.org/wiki/Software
2) Create the redirect to the Moved: namespace.
- A) Edit the page.
- B) Delete all of its contents.
- C) Replace it will the following contents. Paste.
- Note: Textual string
Softwareneeds to be replaced. - #REDIRECT [[Moved:Software]]
- Note: Textual string
- D) Save.
3) Go to the new Software stub page in the Moved: namespace.
The link which is now visible due to step 2 should now be visible.
4) Create the external redirect.
- On https://www.whonix.org/wiki/Moved:Software
- Paste.
{{#externalredirect: https://www.kicksecure.com/wiki/Software}}
- Save.
5) Test the redirect.
For example, https://www.whonix.org/wiki/Software should now be re-directing to https://www.kicksecure.com/wiki/Software.
6) Done.
Redirection setup complete.
Editing Existing External Redirects[edit]
NOTE: Replace OpenPGP with the actual wiki page name.
- https://www.whonix.org/w/index.php?title=OpenPGP&redirect=no

- https://www.whonix.org/wiki/Moved:OpenPGP

Wiki Editors Terminology for Wiki Migration[edit]
- copy (duplicate from Whonix wiki to Kicksecure wiki and remove Whonix specific parts from Kicksecure wiki)
- migrate from Whonix to Kicksecure
- sort it out
Social Media Posting[edit]
Social Media Link Preview Tests[edit]
- https://cards-dev.twitter.com/validator

- telegram
@WebpageBot/ https://t.me/WebpageBot
strict-list-columns[edit]
Example: Mobile_Phone_Security#Data_Harvesting_by_Most_Phones
<div class="use-2-columns strict-list-columns mw-collapsible-content">
Example: Documentation
<div class="use-3-columns mw-collapsible-content">
MultiWiki[edit]
Category MultiWiki is used as a tag. Wiki pages with this tag are every now and then (currently only started by administators) mirrored from the Kicksecure wiki to the Whonix wiki with the assistance of automated scripting.
To add a wiki page to Category MultiWiki, the following text needs to be added to that wiki page. By convention, it should be in the footnotes or section or very bottom the footer of the wiki page.
A) If it is a wiki page, add:
[[Category:MultiWiki]]
B) If it is a wiki template or a widget, add:
<noinclude> [[Category:MultiWiki]] </noinclude>
C) If it is a CSS page or JS page, add:
/* [[Category:MultiWiki]] */
Examples wiki pages that have been added to Category MultiWiki:
Examples wiki templates that have been added to Category MultiWiki:
The full list of wiki pages currently in Category MultiWiki can be found on the category page:
For web developer to start mirroring, run:
mw-multi-wiki
Notes:
- Pages that have not been changed in the source wiki will not result in a recorded change (null edit) in the destination wiki.
How to test:
1. Modify a page that is already in Category:MultiWiki such as Testpage in the source wiki.
2. Then run mw-multi-wiki.
3. Check for example if Testpage was modified in the destination wiki![]() by looking at its content or Testpage history
by looking at its content or Testpage history![]() .
.
Gadgets[edit]
Under Special:SpecialPages look for:
Gadgets
See:
Reference Tooltips[edit]
An interesting gadget to have would be Reference Tooltips![]() .
.
In the past, the MediaWiki Reference Tooltips gadget has lead to wgCanonicalNamespace error in browser console. After disabling the Reference Tooltips JavaScript file, the browser console error was gone.
An alternative could be Extension:Popups![]() . However, quote Extension:WikiSEO known issues
. However, quote Extension:WikiSEO known issues![]() :
:
Extension:PageImages will add an og:image tag if an image is found on the page. If another image was set using WikiSEO, both og:image will be added to the page.
https://phabricator.wikimedia.org/T300587![]()
https://github.com/octfx/wiki-seo/issues/32![]()
Find Widgets in Wiki[edit]
#widget:widget_name
Example:
- #widget:Icon_Bullet_List
ReplaceText[edit]
1. Go to Special:ReplaceText.
2. If:
- A) regex is not required: No special action required.
- B) regex is required: To use regex, check box
Use regular expressionsis required. For regex examples, see below.
ReplaceText regex Examples[edit]
\(\[http\:\/\/www\.webcitation\.org\/\S{9} w\]\)
\(\[http\:\/\/www\.webcitation\.org\/\S{9} \(w\)\]\)
\[http\:\/\/www\.webcitation\.org\/\S{9} \(w\)\]
\<ref\>\s*http\:\/\/www\.webcitation\.org\/\S{9}\s*\<\/ref\>
http\:\/\/www\.webcitation\.org\/\S{9}
space removal in template invocations[edit]
4
regex:
\{\{(\w+)\s(\w+)\s(\w+)\s(\w+)\}\}
replace:
{{$1_$2_$3_$4}}
(\s means "white space".)
3
\{\{(\w+)\s(\w+)\s(\w+)\}\}
{{$1_$2_$3}}
2
\{\{(\w+)\s(\w+)\}\}
{{$1_$2}}
template rename[edit]
(?i)workstation.product.name.short
(?i)\{\{project.name\}\}
image remove absolute links[edit]
wiki old example:
|image=https://www.kicksecure.com/w/images/thumb/5/5c/Logo-usb-500x500.png/200px-Logo-usb-500x500.png
wiki new example:
|image=200px-Logo-usb-500x500.png
regex search:
\|image\=https\:\/\/www\.\S+\/([A-Za-z0-9_-]+)\.jpg(?!\/)
regex replace:
|image=$1.jpg
image remove px[edit]
existing wiki:
|image=98px-Kicksecure-basic-logo.png
wanted wiki (new):
|image=Kicksecure-basic-logo.png
regex search:
\|image\=\d{2,4}px\-([A-Za-z0-9_-]+)\.jpg
regex replace:
|image=$1.jpg
Hiding Broken Links From Indexes[edit]
If there is a broken link which has no online replacement or even archived is better to just make it unclickable link:
Use the <nowiki> tag.
In other words, surround the link with the <nowiki> </nowiki> tag.
Example:
broken link: <nowiki>https://example.com</nowiki>
Should look similar to this:
broken link: https://example.com
[edit]
Diaspora[edit]
<a class="expand-button-50" href="https://diasp.org/u/<!--{$projectNameShortLowerCase}-->" target="_blank" title="<!--{$projectName}--> on Diaspora">
<img src="/w/images/thumb/b/be/Diaspora-logo.png/180px-Diaspora-logo.png" />
</a>
Custom CSS JavaScript Debugging[edit]
1. Go to some wiki page you like to test. For example: Dev/wikitest
2. You will end up on the usual URL such as:
https://www.kicksecure.com/wiki/Dev/wikitest
3. See syntax.
Just have a look. Here are some choices. Choices:
- general mediawiki debug mode: ?debug=true
- do not load some custom JS: ?dontload=js
- do not load some custom CSS: ?dontload=css
- do not load some custom JS / CSS: ?dontload=jscss
4. Append an extra query parameter to the URL.
Examples:
- do not load some custom JS: https://www.kicksecure.com/wiki/Dev/wikitest?dontload=js
- do not load some custom CSS:https://www.kicksecure.com/wiki/Dev/wikitest?dontload=css
- do not load some custom JS / CSS: https://www.kicksecure.com/wiki/Dev/wikitest?dontload=jscss
- enable debug mode and do not load some custom JS / CSS (The first symbol to start the query parameter is an
?, the separator to add another query parameter is an&The following example is most likely correct.): https://www.kicksecure.com/wiki/Dev/wikitest?debug=true&dontload=jscss
5. Load the website.
Press enter to reload the website with the new query parameters enabled.
6. How to see the difference?
For example:
- Normal
/wiki/page example:- A) Normal URL: https://www.kicksecure.com/wiki/Dev/wikitest
- In case of A), the
CodeSelectcopy button should be visible.
- In case of A), the
- B) URL with
dontload=jscssquery parameter: https://www.kicksecure.com/wiki/Testpage?dontload=jscss- In case of B), the
CodeSelectcopy button should not be visible.
- In case of B), the
- A) Normal URL: https://www.kicksecure.com/wiki/Dev/wikitest
Special:pages example:- A) Normal URL: https://www.kicksecure.com/wiki/Special:RecentChanges
- In case of A), ...
- B) URL with
dontload=jscssquery parameter: https://www.kicksecure.com/wiki/Special:RecentChanges?dontload=jscss- In case of B), no visible difference at time of writing.
- A) Normal URL: https://www.kicksecure.com/wiki/Special:RecentChanges
index.phpedit wiki page example:- A) Normal URL: https://www.kicksecure.com/w/index.php?title=Dev/wikitest&action=edit
- In case of A), the the
Save ContinueandSave changesbuttons should be visible.
- In case of A), the the
- B) URL with
dontload=jscssquery parameter: https://www.kicksecure.com/w/index.php?title=Dev/wikitest&action=edit&dontload=jscss- In case of B), only the
Submit changesbutton should be visible.
- In case of B), only the
- A) Normal URL: https://www.kicksecure.com/w/index.php?title=Dev/wikitest&action=edit
See Also[edit]
Unfinished: This wiki is a work in progress. Please do not report broken links until this notice is removed, use Search Engines First and contribute improving this wiki.

We believe security software like Kicksecure needs to remain Open Source and independent. Would you help sustain and grow the project? Learn more about our 12 year success story and maybe DONATE!